Shared with permission from Veritas.
Flutter, Dart, HTTP, JSON, Google Calendar API, Agile, Firebase Auth
Veritas Coffee Chats
CONTEXT
The Veritas Forum facilitates 1-on-1 "coffee chat" discussions between college students of differing world views (e.g. Christian and Atheist).
At the moment, signups are done manually, in Excel, for thousands of students each cycle. Pairing is done manually by one person. Oftentimes, students never get paired due to the program's manual nature, a major pain point for Veritas' small and dedicated staff.
THE TASK
Streamline pairings, signups, and moderation so coffee chat participants can grow to an anticipated 100,000+ users, in order to "normalize faith and non-faith discussions on college campuses".
My Part
1. Recruitment + Team Formation
2. Feature Design
3. Front End Admin Web Portal
1 UX Designer
5 Backend Devs
6 Mobile App Devs
My team
4 Admin Web Devs
The Project =
admin web portal + user mobile app
Manage ONLY their own university
STAKEHOLDER REQUIREMENTS
Key high-priority requirements outlined by Veritas:
1. 3 user levels: Admin, Facilitator, and User
2. Admins can add/remove other Admins or Facilitators
3. Admins and Facilitators can change content displayed to Users
4. Facilitators and Users are associated with a University
5. Customizable promotions
6. Students submit feedback + flag other users
7. Pair students of different world-views
8. Admins may ban flagged users

ADMINS
FACILITATORS
Manage ALL universities AND
Facilitators

USERS
USC

USERS
UCSD

USERS
UCLA
User Pain Points and Nice-to-Haves
USER INTERVIEWS
5 team members, including myself, interviewed college students who have either a) participated in coffee chats before or b) used a dating app (we agreed that VCC is conceptually similar).
Overall, students desired a simple scheduling system and safety/security measures.




MOCKUP #1 FROM FEATURES LIST
A subset of our team, including myself, worked with the UX designer to design features on Figma.
We considered logistical questions such as:
1. Should we allow users to hide their world view? (no, defeats the app's purpose)
2. What user info is visible? To whom? (name+bio, to users of the same university)
3. How do we stop students from using this like a dating app? (allow a small bio, but hide their picture in the student directory, only showing faces to paired partners. Put a cap on the number of partner re-rolls allowed.)

Requirement: In the (admin) web portal, allow admins to set custom fonts and colors for content displayed to (user) mobile app.
Feature: Quill WSYWIG text editor
In pink: features accessible to Admins but not Facilitators
TECHNOLOGY-RELATED DECISIONS
1. Language: Flutter/Dart for both mobile and web apps, because our app will be maintained by Dart developers at Junto, on behalf of Veritas.
2. Database: AWS (best pricing for a web app of our scale / use case)
3. Communication: JSON strings over HTTP, because they are widely used and easy to understand.
4. Authentication: JWT conveniently specifies user type.
5. Postman tests for backend, shared in the team drive for front-end teams to try calling/verifying.
DART
HTTP
FLUTTER
JWT
JSON
POSTMAN
FIREBASE AUTH
AWS
TRELLO
EXPRESS.JS
AGILE
NODE.JS
GITFLOW
FRONT END ADMIN WEB PORTAL
After interviewing candidates and dividing them into teams, I primarily worked on the front-end admin web portal. I led scrums and was one of the key players in negotiating requirements.
Our team used the Gitflow workflow and the Agile methodology. I was the main presenter to our stakeholder.

FINAL PRODUCT - KEY SCREENS


Firebase Login + Forgot Password
01. Login


After logging in, profile page is always 1 click away. Press this icon in the upper-right.


Universities belong to a Region.
As demand increases, we expect difficulties matching within smaller schools, hence we will match within Regions instead.
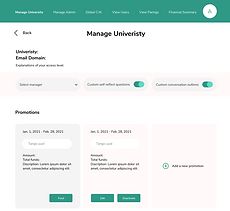
02. Manage Universities
e.g. Cal Poly Pomona
cpp.edu
Facilitators (grey card) can fund any promotion using their personal Tango Card account.
Admins (red cards) can edit any part of the promotion details (e.g. religious category, date range, description, etc) and add new promotions.
Displayed to the (user) mobile app upon completion of a coffee chat.
For each person a user is paired with, they will meet 3 times, taking the convo a bit deeper each time.
Different prompts can be set for each meeting.
Add as many prompts as desired, along with a suggested number of minutes per prompt.



Search by keyword
03. Manage Administrators
or by category
1 card per Admin satisfying ALL search criteria
For deletion to work, the logged-in Admin or Facilitator ("administrator") account must be a) the creator of the deletion target or b) an ancestor of the creator.
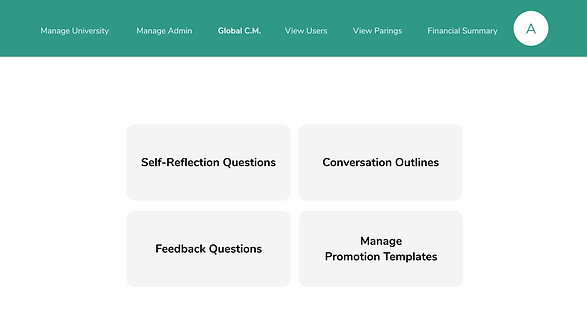
04. Global Content Management


Set custom content to be displayed to users.
The first 3 lead to text fields (not shown).


Admins/Facilitators may want to repeatedly create similar promotions multiple times.
These can be saved as a template and auto-filled from the "templates" dropdown when creating a new promotion.
Templates are used here, under 02. Manage University =>





05. View Users
Search results appear here, and are clickable.
Download search results as spreadsheet
Say we clicked on search result "Bethany Chen".


Banning this user until date X is managed here.
This will show all pairings, but the screenshot only shows 1.
Flags can individually marked as "Resolved".
A chronological list of "flags"/complaints, reported by other users who have paired with this user.
e.g. 05/20/21: "Bethany pepper sprayed me for no reason"
Feedback scores: rating assigned by their partner after the conversation (used to spot totally uncooperative participants).
06. View Pairings


Almost identical to 05. View Users.
For marketing purposes.